Omnipus
Description
Omnipus ($OPUS) is a cross-chain memecoin designed to unify Ethereum’s fragmented landscape — using LayerZero under the hood and memes at the surface to bridge both technical and cultural gaps. Think: serious infra wrapped in irreverent vibes. As the founding designer, I led the product and brand direction from day zero — aligning the team around a playful yet technically grounded experience. This meant running early design workshops, prototyping critical product flows (staking, questing, bridging), and collaborating tightly with illustrators to build a cohesive pirate-themed visual language across web and mobile.
Client
Project
Live Product
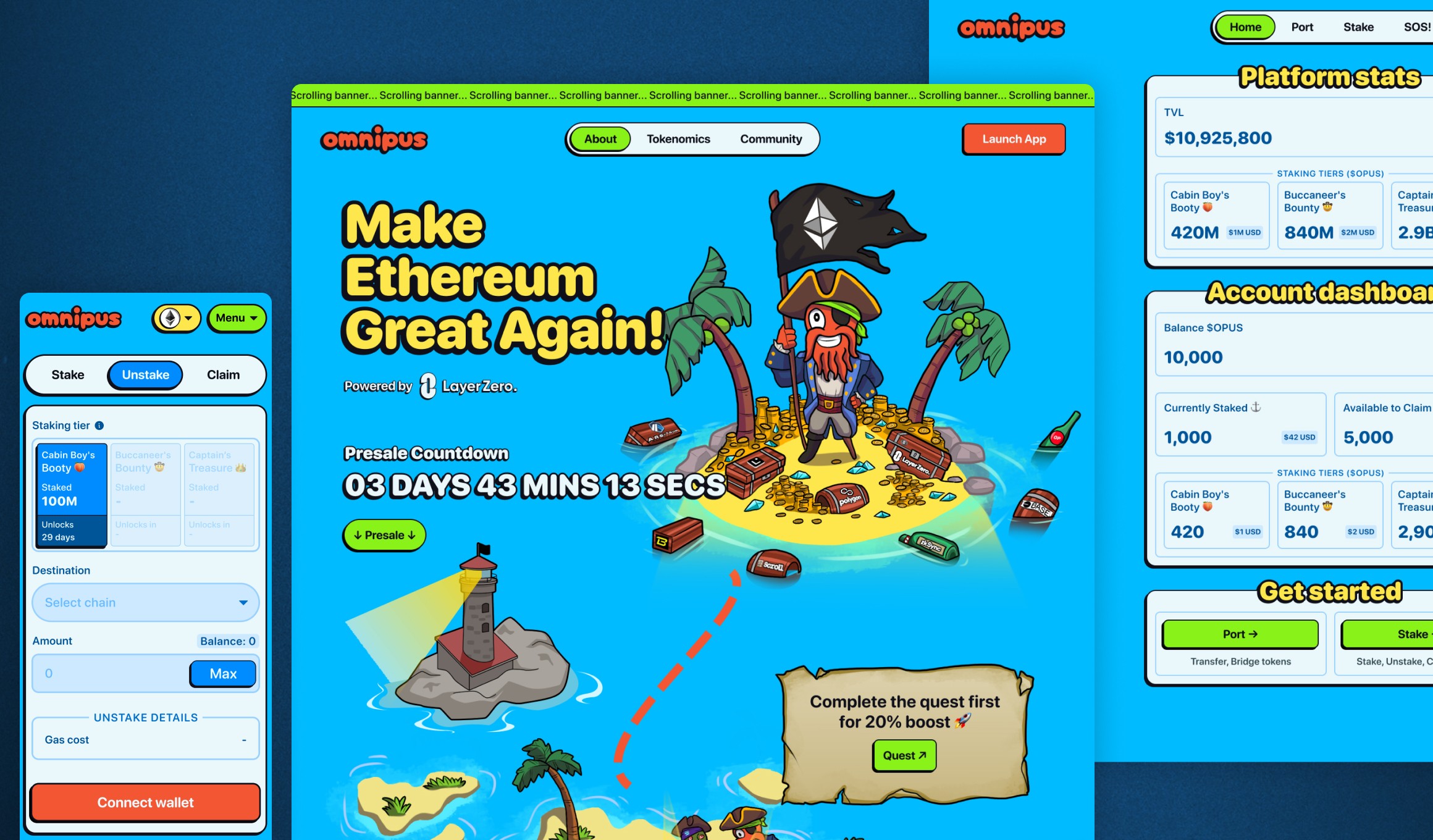
Overview of Omnipus' mobile design, landing page, and dApp homepage.
Brand Strategy & World-Building
Designing a memecoin isn’t just about memes — it’s about narrative coherence.
The first phase focused on aligning the tone of voice, illustration style, and in-app storytelling to build a world users could get immersed in.
What We Did
Facilitated brand workshops to define archetypes: pirate, rebel, bridge-builder
Developed a visual system using treasure maps, islands, and ships to metaphorically reflect the Ethereum ecosystem
Created a copy and UI tone guide that merged meme slang with onboarding clarity
Collaborated with illustrators to create responsive illustrations that scaled from hero banners to mobile UIs
Deliverables
Pirate-themed landing page introducing the $OPUS story
Gamified quest map UI with embedded tokenomics and FAQs
Unique CTAs like “Set Sail” or “Claim Your Booty” — balancing delight with functionality
Landing page (desktop)—

Landing page (mobile)—

Product UX & Technical Integration
Once the brand was anchored, we moved into product prototyping — designing a cross-chain experience that felt simple, rewarding, and lore-driven.
Core UX Flows
Designed staking system with flows for:
Stake / Unstake
Claim / Restake
APR display & pending rewards
Mapped bridge UX across EVM chains using LayerZero — ensuring real-time feedback, status updates, and wallet safety cues
Developed a quest system with real-time user progress, token rewards, and in-app celebrations
Collaboration & Execution
Built and documented a component system for both desktop and mobile handoff
Designed motion concepts and micro-interactions to signal progress during transactions
Used Notion + Figma + custom illustrations to sync with founders, devs, and the broader creative team
Product pages, widgets, modals (desktop & mobile)—

Outcome & Reflection
What Shipped
Fully illustrated landing page, quest UI, and staking dApp
Responsive components handed off to frontend team via Figma specs
Visual language that made the protocol feel both secure and shareable
What Worked
Narrative-led product made complex DeFi concepts approachable
Mobile-first prototyping helped identify UX gaps before development
Cross-functional feedback loops (with illustrators + engineers) sped up iteration cycles
What I Learned
Memecoins done right are design systems in disguise — the better the narrative architecture, the better the UX cohesion
Humor and clarity can co-exist — you just need to respect the user’s attention
Visual cohesion matters more when users enter from memes, not manuals
Behind the scenes—
ft. more pages including staking, unstaking, and claiming/restaking flows; along with brand guidelines & component library

Curious to See the Real Work?
See how I actually design — not just the pretty screens. Book a walkthrough of my Figma files, UX flows, and strategic thinking.
"Vikrant was a pleasure to work with. His flexibility and Figma expertise allowed him to quickly adapt designs to meet our changing needs. He consistently delivered with a fast turnaround. Professional, capable, and fun to work with, Vikrant exceeded our expectations. Highly recommend."
Charlie Mack
Co-Founder & CEO, Omnipus